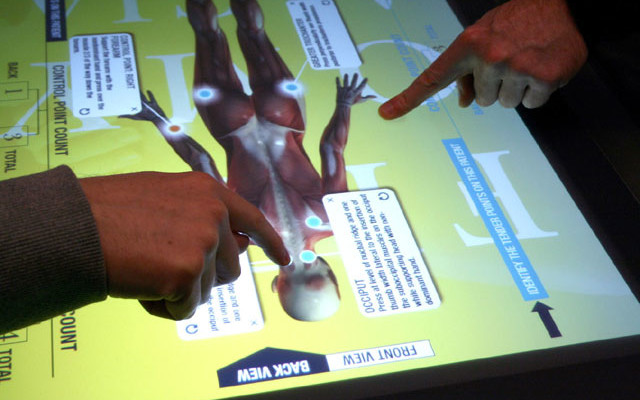
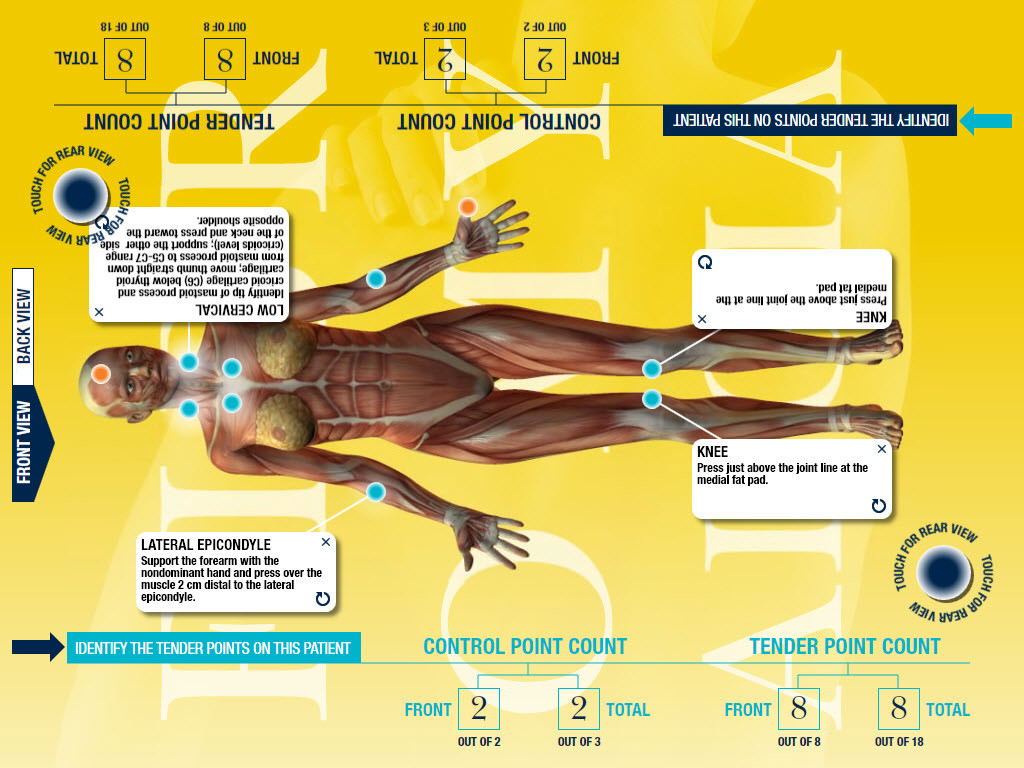
By now, multi-touch tables are ubiquitous in museums and other exhibit venues, but what can make them a truly unique experience is a design that can capitalize on their social and collaborative features. In this application, the design allowed for two users to approach the table from opposite sides. Each had the same task: on an unmarked anatomy model, identify pressure points that can be used in the diagnosis of fibromyalgia. While their tasks were the same, their knowledge levels often were not. With this design, they could help each other find the correct points.

With each correct identification, information appeared with further details advising the clinician in her approach.

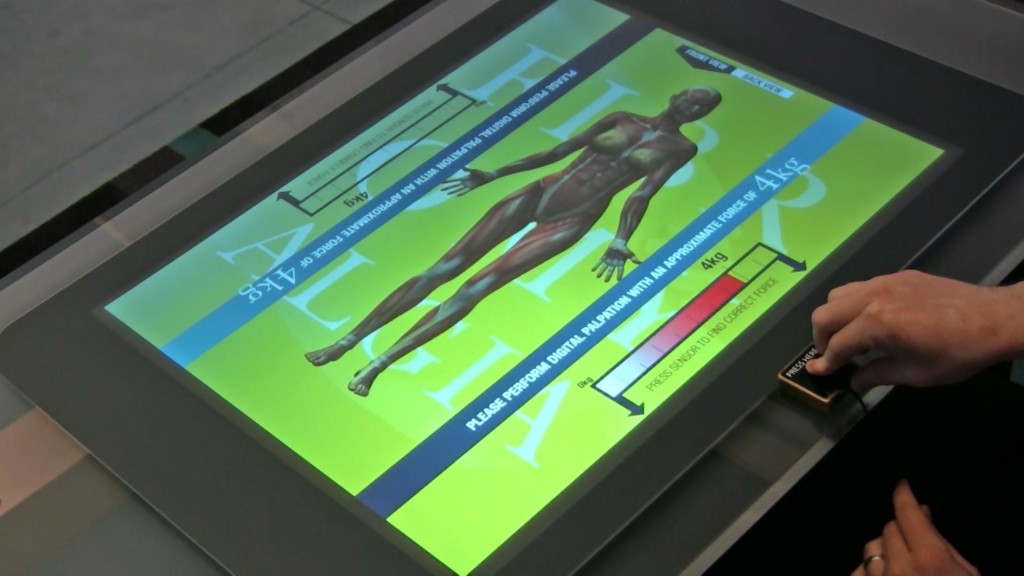
But a correct diagnosis was not based on location only. Pressure had to be applied with 4 kilograms of force. In order to replicate that force, separate pressure detection pads were designed and integrated with the multi-touch table application. This interactive was so popular with the client, it was staged numerous times.

Clinicians could press on the pad to see a graphic meter move and feel just how much force was required to reach 4kg. And to make sure of accuracy, a Troemner Class 4 4kg weight was used for calibration.
[Hat tip: programmer Adrian Resa Jones]